2022-04-21
저는 JetBrains IDE를 사랑합니다 
높은 생산성에 큰 도움을 주고, 디버깅, 개발자가 필요한 기능들을 대부분 제공해주는 점이 좋습니다
개발하면서 자주 사용하는 단축키와 플러그인을 찾을 때마다 기록하고자 합니다
맥북 기준으로 정리하지만 기능의 이름을 함께 기록해 놓을 예정이라 Keymap에서 검색하시면 리눅스나 윈도우에서도 확인할 수 있습니다
유용하게 쓰고 있는 단축키
 리팩터: ^ T
리팩터: ^ T
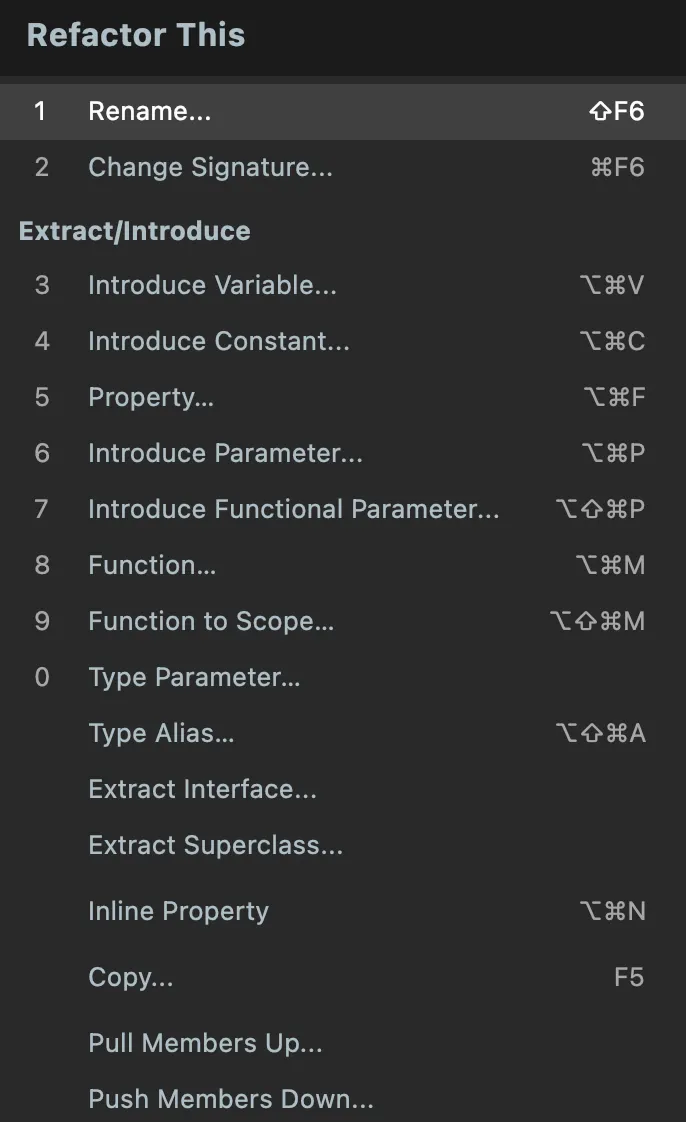
리팩터 목록을 볼 수 있는 단축키입니다.
Refactor This...: ^ T (control + T)
 변수 만들기: ⌥ ⌘ V
변수 만들기: ⌥ ⌘ V
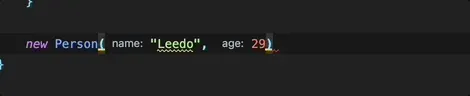
내용을 먼저 작성하고 변수명을 나중에 지을 때 자주 사용합니다.
타입을 추론해서 표기해주고 변수명도 힌트를 줘서 편리합니다.
Introduce Variable...: ⌥ ⌘ V
 세로로, 가로로 화면 분할하기
세로로, 가로로 화면 분할하기
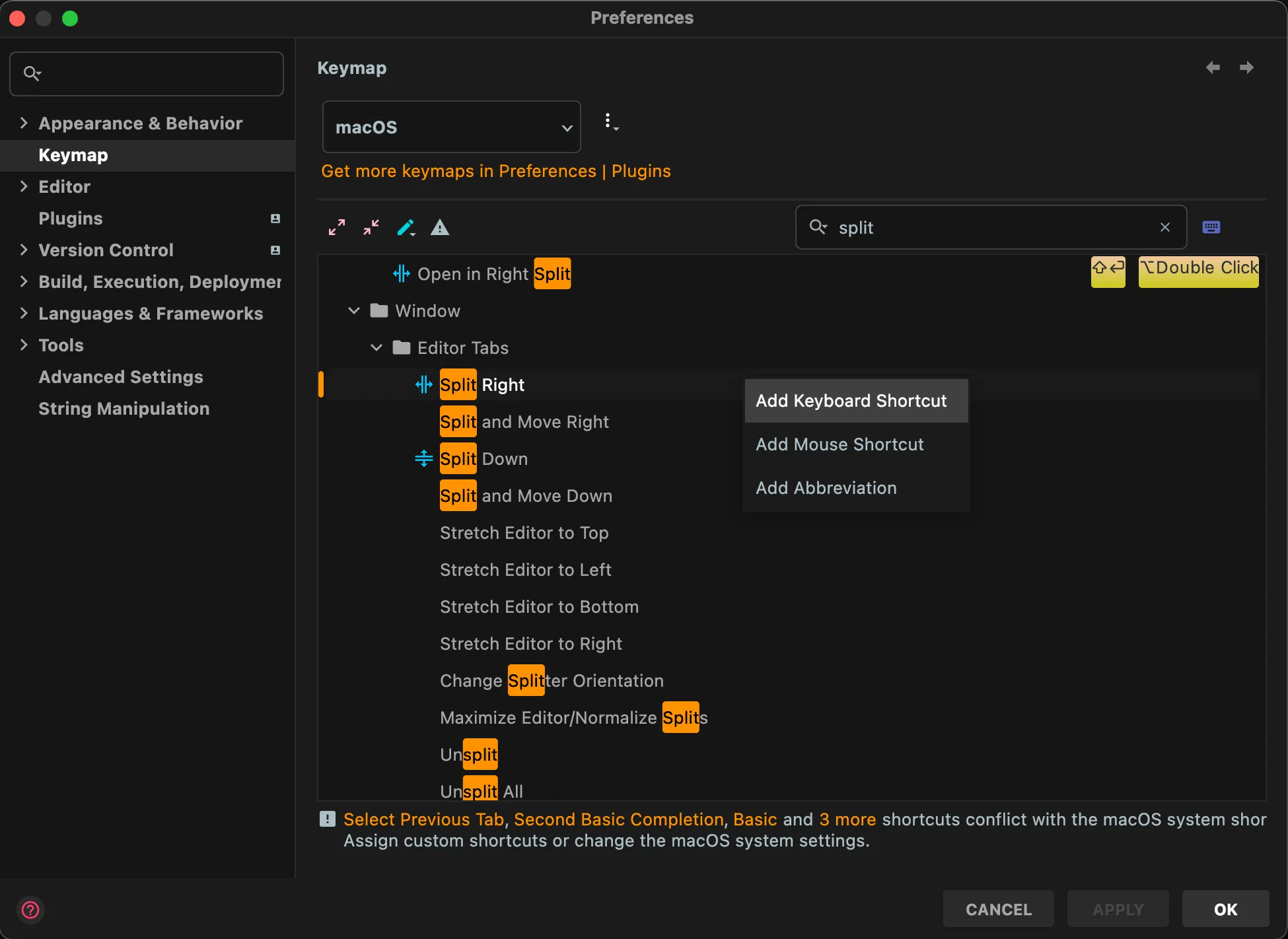
화면을 세로로, 가로로 분할하는 기능입니다.
기본 단축키가 지정되어 있지 않아서 지정해서 사용하면 편리합니다.
저는 보통 다음으로 단축키로 매핑해서 사용합니다
세로로 화면 분할하기 Split Right: ⌘ ⇧ I (command + shift + I 대문자 i)
가로로 화면 분할하기 Split Down: ⌘ ⇧ Y
 분할된 화면으로 이동: ⌥ ⇥
분할된 화면으로 이동: ⌥ ⇥
개발할 때 여러 화면으로 분할해서 사용하면 편리합니다. 이 때 분할된 다른 탭으로 이동하는 단축키입니다.
Goto Next Splitter: ⌥ ⇥ (option + tab)
Goto Previous Splitter: ⌥ ⇧ ⇥ (option + shift + tab)
유용하게 사용하는 플러그인
 Material Theme UI
Material Theme UI
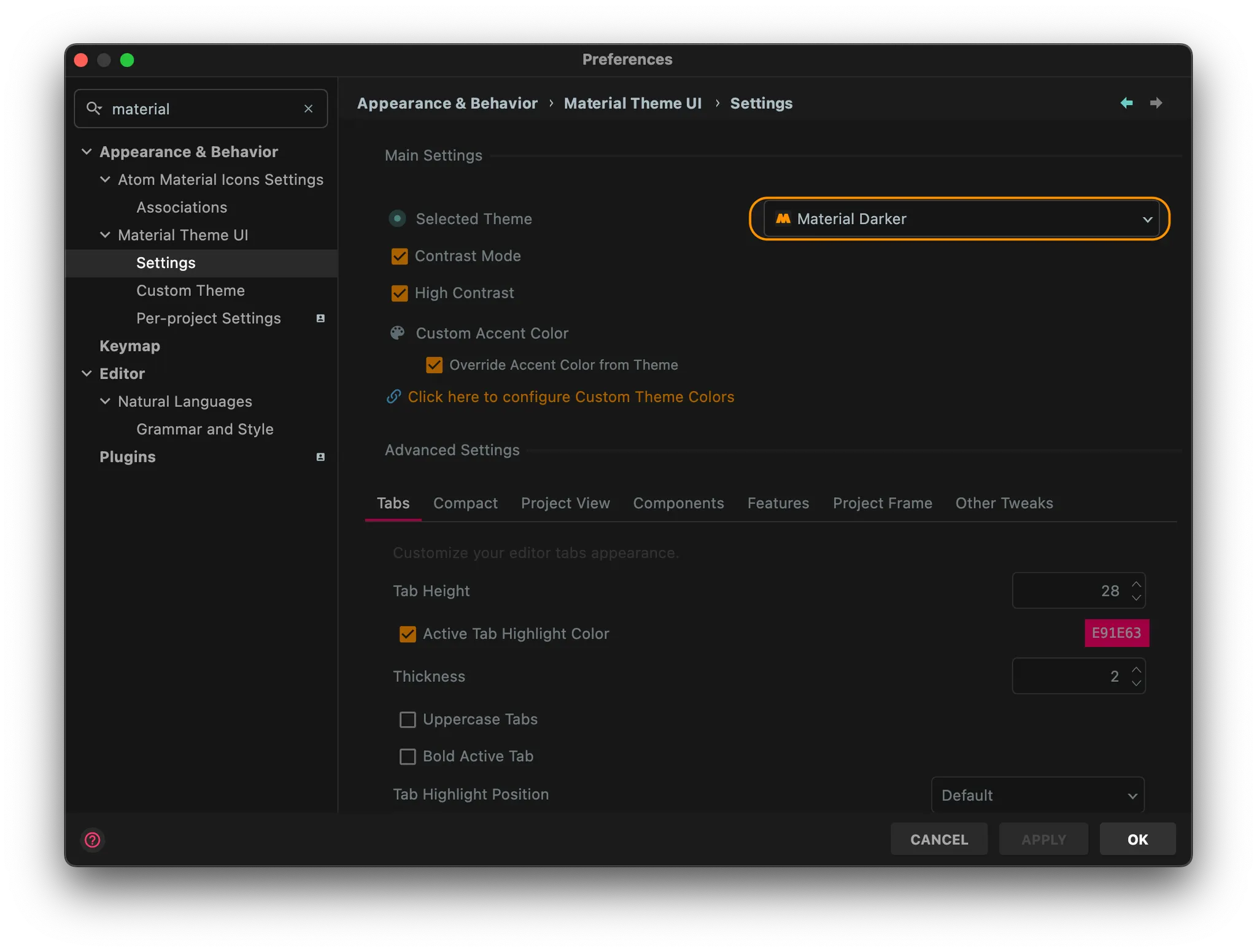
테마는 쭉 Material을 3년 넘게 사용하고 있습니다
 Atomic Material Icons
Atomic Material Icons
아이콘 팩은 Atomic Material Icons을 사용합니다
아이콘 모양이 직관적이고 Class인지 Interface인지 등에 따라 변하고 언어에 따라서도 직관적으로 잘 표현한다고 생각합니다
 String Manipulation
String Manipulation
진짜 추천드립니다. 찾고 나서 정말 행복했습니다
IntelliJ, PyCharm 등 JetBrains IDE에서도 되고
VSCode에서도 됩니다
1.
네이밍 케이스 변경
2.
Un/Escape text
3.
Encode to MD5, SHA, Base64, ...
4.
글자 정렬, 숫자 자동증가(auto-increment)
5.
JSON minify
6.
등등 진짜 유용한 기능