2024-11-27
개요
카카오뱅크에서 업무를 하면서 IntelliJ 테마 설정한 것을 기록으로 남깁니다. 기존에는 Material Theme UI 유료버전을 사용하고 있었습니다. 아직 회사에 적응 중이라 구매해도 되는 지 모르겠어서 오히려 무료를 찾을 수 있는 기회라 생각하고 탐색을 했습니다.
Material Theme UI Lite로 이사가기
1. 테마 설정하기
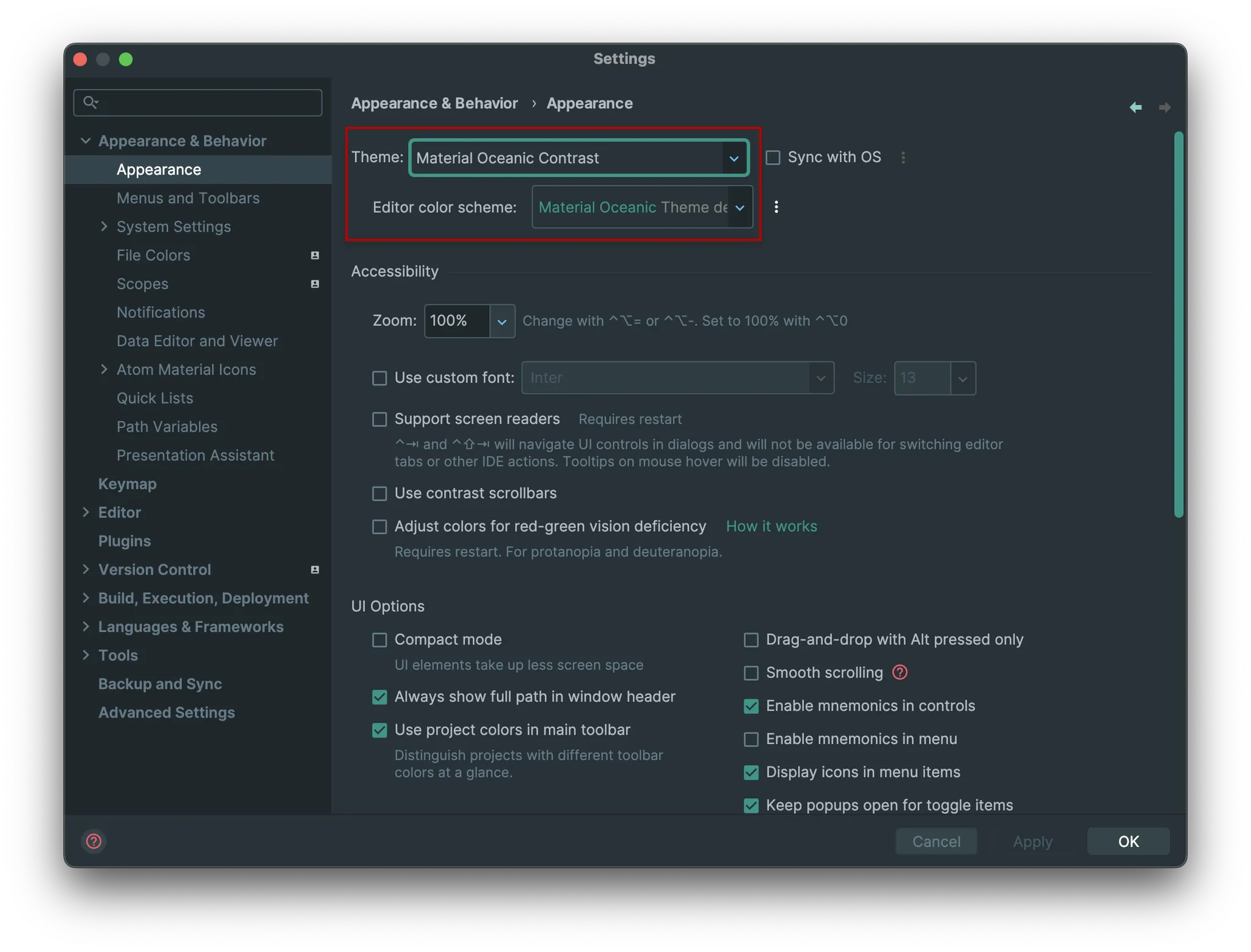
테마는 아래와 같이 ‘Material Ocean Contrast’로 설정하였습니다. 에디터 색상 스킴은 ‘Material Oceanic’으로 맞추었습니다.
(제가 테마를 다양하게 써봤는데 3년 전부터는 Material Ocean으로 정착했습니다. 그 전에는 Material Darker를 썼습니다.)
테마와 에디터 색상 스킴 설정
2. Color Scheme 변경
Color Scheme을 변경해서 코드 가독성을 높입니다.
이건 꼭 바꿔야할 거 같아서 정말 열심히 찾았습니다.
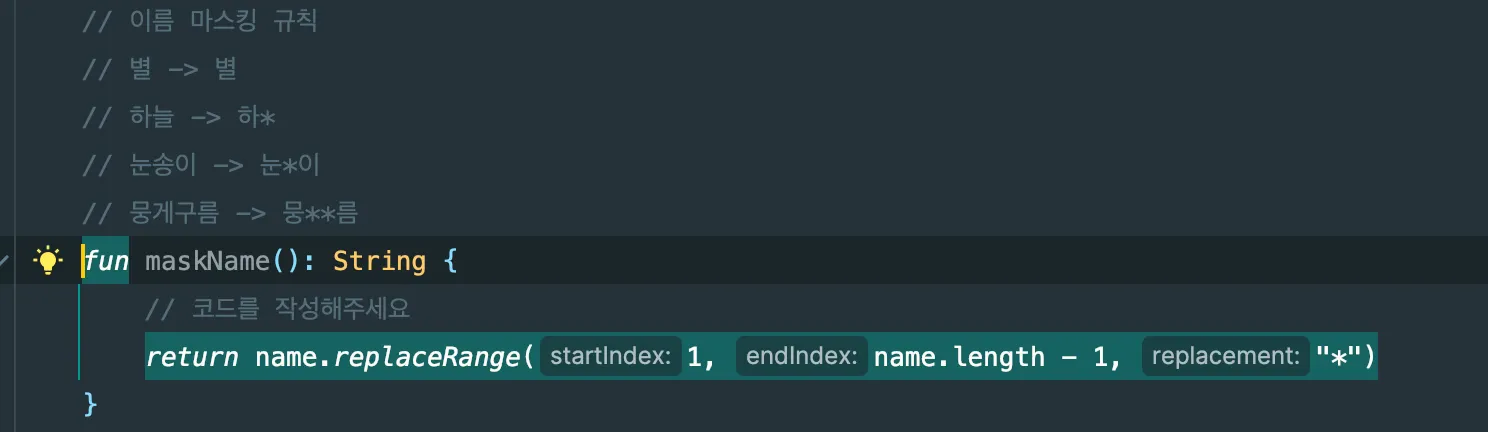
Color Scheme 변경 전
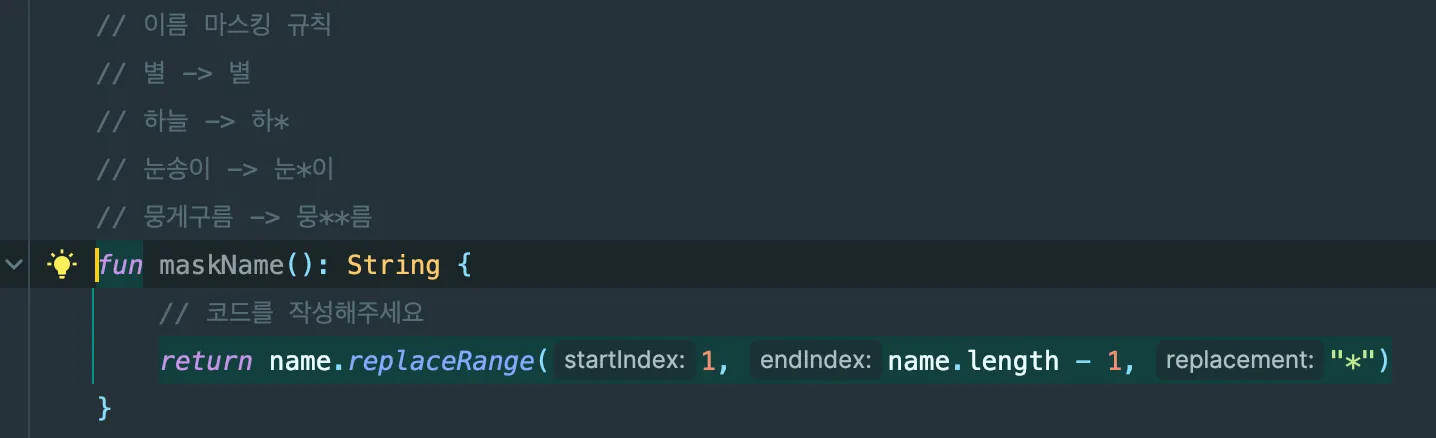
Color Scheme 변경 후
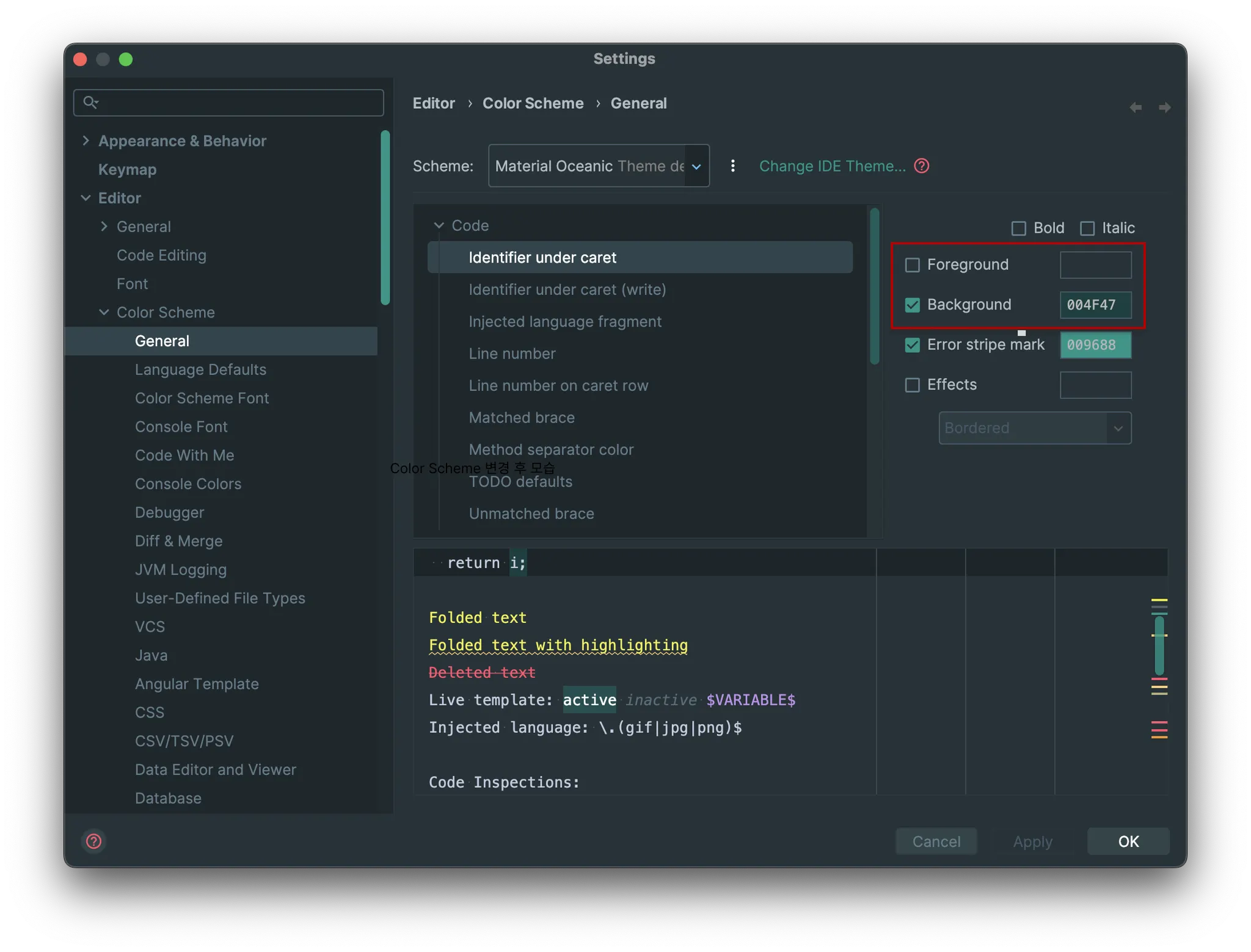
Editor > Color Scheme > General에서 설정을 변경할 수 있습니다.
Foreground를 체크 해제하고, Background를 조금 더 어둡게 설정하였습니다.
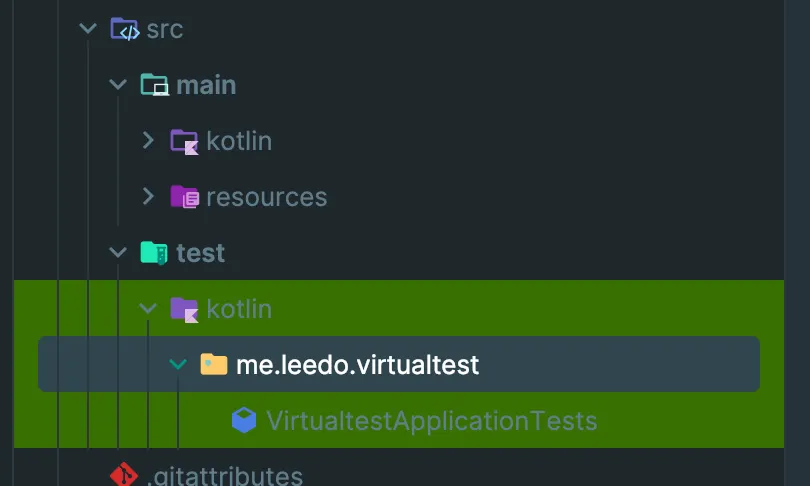
3. 테스트 파일 색상 변경하기
테스트 파일 색상을 변경합니다. 기본값은 초록색인데 가독성이 시선이 집중돼서 도움이 되지 않았습니다.
기본적으로 초록색입니다
변경 후 회색입니다
아래와 같이 저는 Gray로 변경하였습니다. Gray가 소스 파일과 차이를 주면서도 시선도 안뺐기고 색상대비로 글자도 잘 읽혔습니다.
파일 색상 설정
4. 폰트 관련 설정
폰트와 글자 크기, Line height를 설정하였습니다.
폰트는 Menlo, Size는 13, Line height는 1.4로 하였습니다.
•
테마를 처음 바꾸면 Line height가 1.2로 되어 있을텐데 저는 이 부분이 불편했습니다. 1.4가 Material Theme UI의 기본 설정입니다.
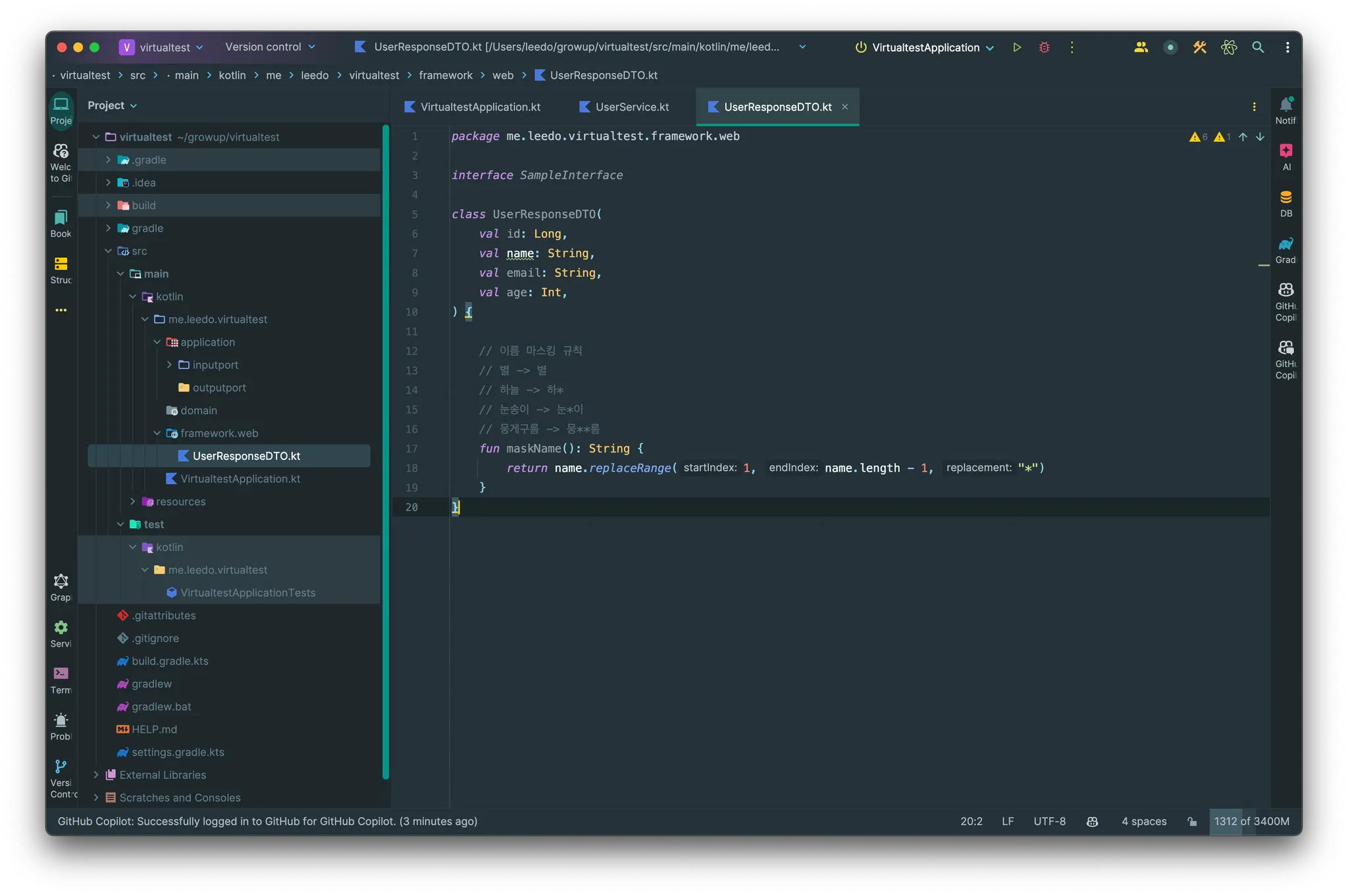
적용 결과
위의 내용을 다 적용했을 때 다음 화면과 같이 보입니다.
Material Theme UI과 거의 유사해서 저는 만족하고 사용하고 있습니다.